1. ol-ext
openlayers의 확장 플러그인으로
style, animation, filter, controls, intersections, popup등 다양하게 제공합니다.
ol-ext 다운로드는 아래 링크에 접속하셔서 다운받으시면 됩니다.
https://github.com/Viglino/ol-ext
GitHub - Viglino/ol-ext: Cool extensions for Openlayers (ol) - animated clusters, CSS popup, Font Awesome symbol renderer, chart
Cool extensions for Openlayers (ol) - animated clusters, CSS popup, Font Awesome symbol renderer, charts for statistical map (pie/bar), layer switcher, wikipedia layer, animations, canvas filters. ...
github.com
그중에서도 이번 포스팅은 ol-ext의 popup 기능 중
FixedPopup Overlay에 대해 포스팅 해보도록 하겠습니다.
2. FixedPopup
지도상의 viewport에 고정된 위치가 있는 오픈레이어 팝업입니다. 팝업을 드래그하여 지도에 배치할 수 있습니다. 지도에 있는 위치와 함께 팝업이 아래와 같이 나타납니다.

(출처:http://viglino.github.io/ol-ext/examples/popup/map.fixedpopup.html)
3. FixedPopup 사용예시
new ol.Overlay.FixedPopup({
//options
});*options
popupClass : popup style class
style : ol.style.Style (popup스타일)
minScale: 최소scale (default:5)
maxScale : 최대scale (default:2)
closeBox : close버튼 유무 (bool)
onclose : 팝업 닫고난 후 callback function
onshow : 팝업 열었을 때 callback function
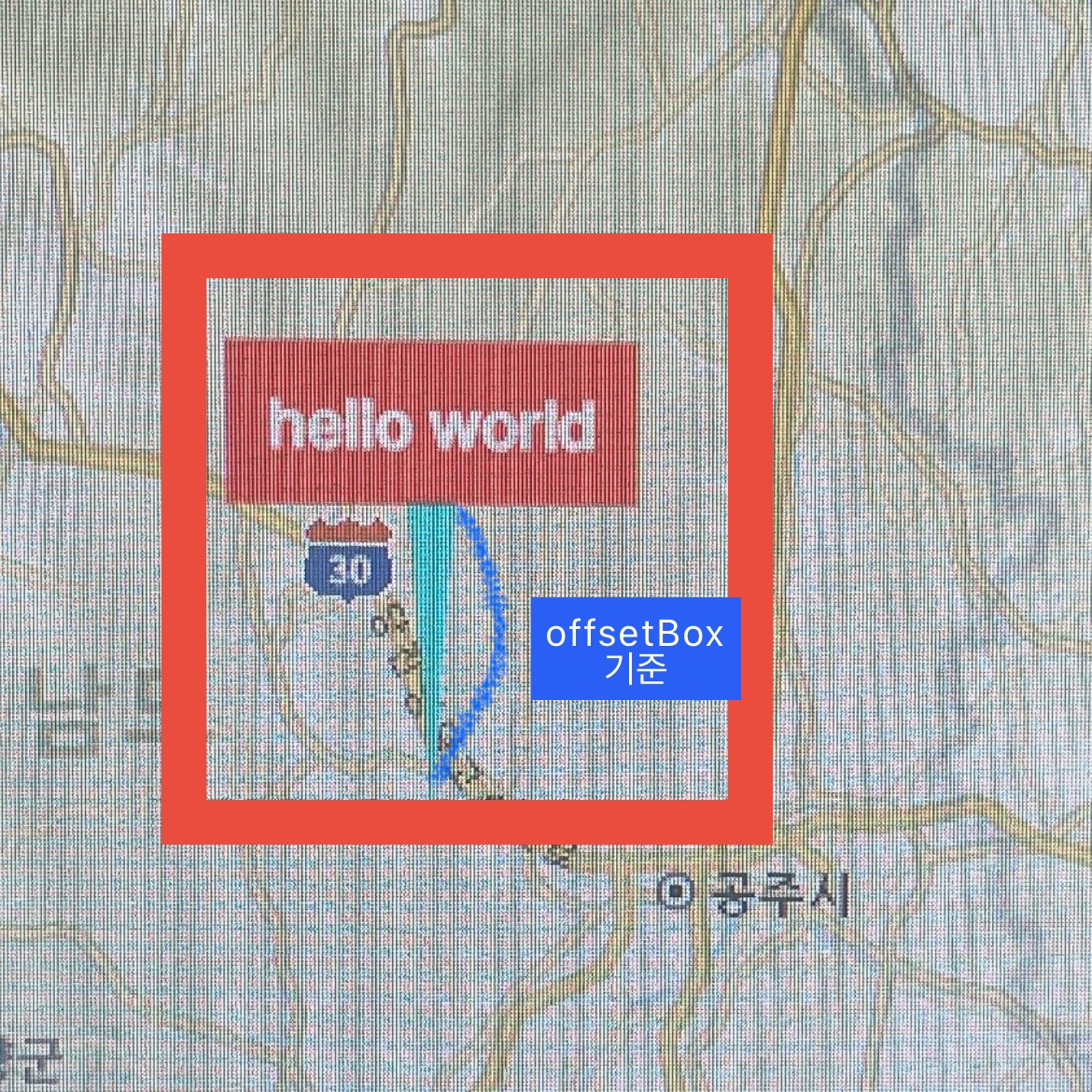
offsetBox : point지점과 팝업간의 거리 [x좌표, y좌표]
positioning
let styleobj = new ol.style.Style({
fill: new ol.style.Fill({ color: [0, 255, 255] })
});
let overlay = new ol.Overlay.FixedPopup({
style : styleobj,
offsetBox : [0,-100]
});
let coord = o1.proj.transform([127, 36.5], 'EPSG:4326' , 'EPSG:3857');
map.addoverlay (overlay);
overlay.show(coord, "<span style= 'background: red; color:#fff; font-weight:bold; padding: 10px'>hello world</span>");

4. FixedPopup.js
fixedpopup에 관련된 소스는 ol-ext를 다운로드 받으셨다는 가정하에 아래 경로에서 확인하실 수 있습니다.
ol-ext/src/overlay/FixedPopup.js
5. FixePopup.js 응용
fixedPopup.js를 약간씩 응용하여 팝업 스타일도 바꿀 수 있습니다.
예제1.말풍선 꼬리 default 색상 바꾸기
물론 아래 사진과 같이 ol.overlay.FixedPopup의 style이라는 키값을 통해 스타일을 바꿔도 되지만

FixedPopup.js에서 아래부분의 color 값을 바꿔준다면 default색상도 바꿀 수 있습니다.
this._style = options.style || new ol_style_Style({
fill: new ol_style_Fill({ color: [102, 153, 255] })
})
예제2. 말풍선꼬리 간격(두께)조절
FixedPopup.js 소스내에서
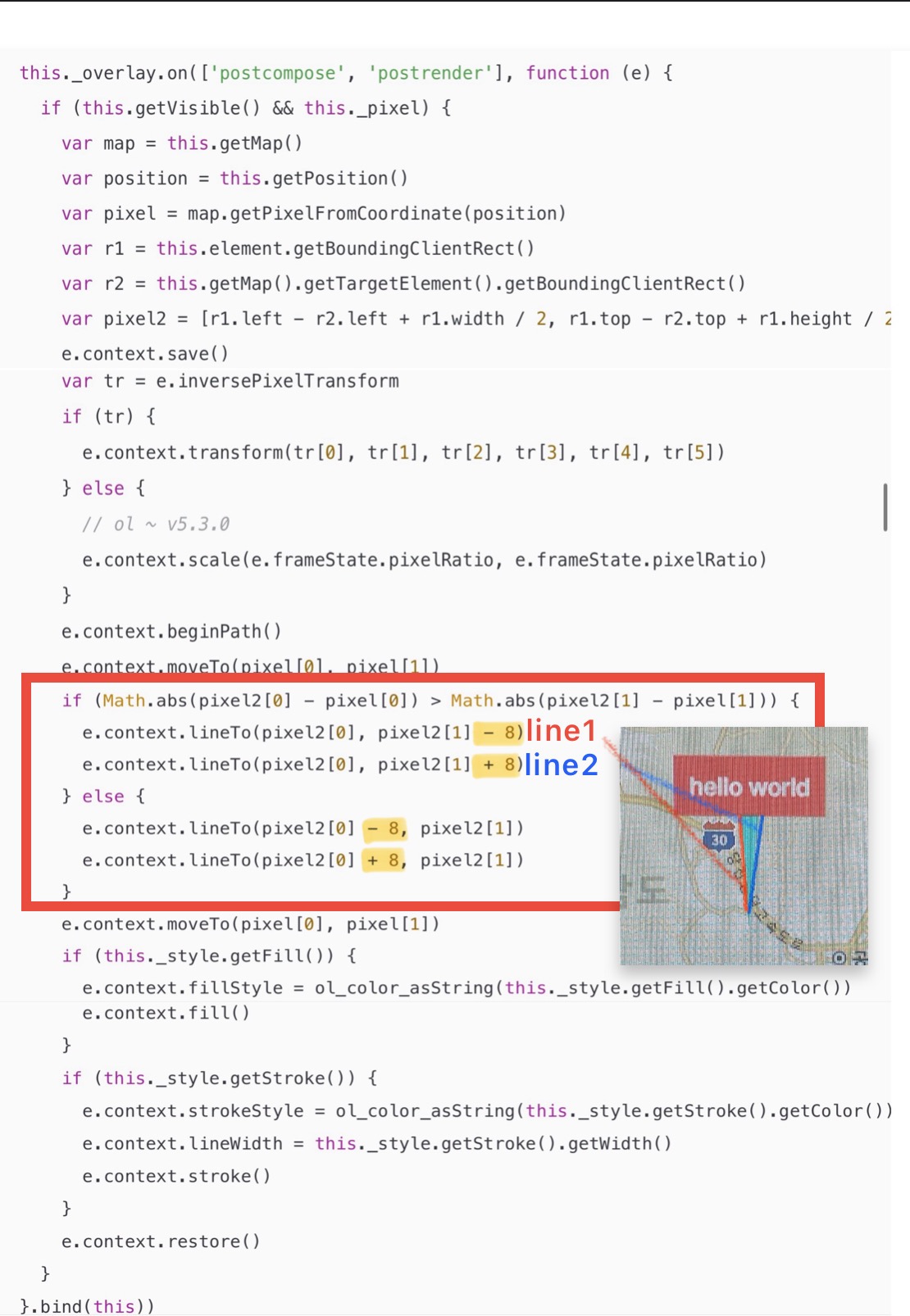
e.context.lineTo(x,y)를 사용하는 부분이 있습니다.
말풍선꼬리는 두가지 선(line1, line2)을 그어 말풍선꼬리를 표기하게 됩니다.
그래서 해당 부분의 x,y좌표를 약간씩 수정하시면 됩니다. 예를 들어 말풍선 꼬리의 두께를 좀 더 굵게 하고싶다면 아래 사진에 노랑 표시가 되어있는 수치를 8보다 크게 적으시면 되겠지요.

FixedPopup.js에서는 간단하게 기존 style정도만 바꾸는걸 추천드립니다.
이렇게 해서 이번 포스팅에서는 FixedPopup overlay에 대해 포스팅 해보았습니다.
'IT개발' 카테고리의 다른 글
| [OpenLayers] 오픈레이어스 설치 및 OSM(OpenStreetMap) 지도 띄우기 (0) | 2023.10.24 |
|---|---|
| 데이터베이스 문자함수(LOWER, UPPER, TRIM, SUBSTR, REPLACE) (0) | 2023.10.13 |
| [Openlayers] ol.style.icon image사이즈 조절방법 (0) | 2023.10.05 |
| [openlayers] Feature에 style적용하는 방법 + (ol.style.icon) (0) | 2023.10.05 |
| [Openlayers] 드래그영역속에 있는 Feature 찾기 (0) | 2023.09.25 |



