*버전: openlayers6 기준 입니다.
이번 포스팅에서는 지난번에 올렸던 점, 선, 면 Feature그리기편에 이어서
https://teammoca.tistory.com/m/20
Openlayers 점, 선, 면 Feature 그리기
1.오픈레이어스(OpenLayers)란 웹브라우저에서 지도, GIS라이브러리를 사용할 수 있게 제공하는 오픈소스 자바스크립트 라이브러리입니다. 이번 포스팅은 Openlayers에서 많이 쓰이는 주요 객체들 중 F
teammoca.tistory.com
드래그를 했을때 영역의 Feature를 찾는 법을 알아보도록 하겠습니다.
1. 우선 지난 포스팅의 예제소스를 통해 지도상에 점, 선, 면 Feature 그려보겠습니다.
//source생성
let sample_source = new ol.source.Vector() ;
//Layer생성 (각 점, 선, 면 스타일 지정)
let sample_layer = new ol.layer.Vector ({
source : sample_source,
style : new ol.style.style({
image: new ol.style.Circle ({
radius : 10,
fill : new ol.style.Fill ({
color: 'blue'
})
}),
stroke: new ol.style.Stroke ({
width : 5,
color : 'blue'
}) ,
fill : new ol.style.Fill({
color : 'blue'
})
})
}) ;
window.map.addLayer (sample_layer);
// 점 Feauture
// ol.proj.transform은 Proj4.js를 사용하여 경위도 좌표계 EPSG: 4326, 구글 좌표계 EPSG: 3857
// (map좌표계) => 경위도 좌표계를 구글 좌표계로 변환하여 사용하는 라이브러리
var pointCoord = ol.proj.transform ([127.02, 37.49], 'EPSG: 4326', 'EPSG: 3857') ;
var pointFeature = new ol.Feature ({
geometry: new ol.geom.Point (pointCoord)
});
// 선 Feature
var lineCoord = [
ol.proj.transform ([127.5, 37.1], 'EPSG:4326' , 'EPSG:3857'),
ol.proj.transform ([127.6, 36.5], 'EPSG: 4326' , 'EPSG: 3857')
];
var lineFeature = new ol.Feature ({
geometry: new ol.geom.LineString (lineCoord)
});
// 면Feature
var polycoord = [[
ol.proj.transform ([127,5, 36], 'EPSG:4326', 'EPSG: 3857'),
ol.proj.transform ([127.6, 36.1], 'EPSG:4326', 'EPSG: 3857'),
ol.proj.transform ([127.6, 36.1], 'EPSG: 4326','EPSG: 3857'),
ol.proj.transform ([127.5, 36.1], 'EPSG: 4326', 'EPSG: 3857'),
ol.proj.transform ([127.5, 36], 'EPSG: 4326', 'EPSG:3857')
]];
var polyFeature = new ol.Feature ({
geometry: new ol.geom.Polygon (polyCoord)
});
//Source에 만들어놓은 점, 선, 면 Feature 추가
sample_source.addFeatures ( [pointFeature, lineFeature, polyFeature]);
이렇게 지도에 각 Feature들이 그려졌다면
2. 드래그했을때 지도에 표시될 드래그 박스(dragBox) interaction을 추가하고 드래그박스 영역속에 잡힌 Feature들의 Style을 별도로 설정합니다.
//drag영역속 Feature들위에 표시할 style
var chkLayer = new ol.layer.Vector({
source : new ol.source.Vector(),
style : new ol.style.Style({ // 스타일
image: new ol.style.Circle ({
radius : 10,
fill: new ol.style.Fill({
color : 'red'
});
stroke: new ol.style.Stroke((
width : 2,
color : 'white'
})
});
stroke: new ol.style.Stroke({
width : 2,
color : 'white'
}),
fill: new ol.style.Fill({
color : 'red'
})
});
chkLayer.setMap(map);
//드래그박스 추가
var dragBox = new ol.interaction.DragBox({
//condition : ol.events.condition.shiftkeyonly,
});
window.map.addInteraction(dragBox);
3. 2번에서 추가한 dragBox에 on이벤트를 사용해 드래그가 끝난시점에 드래그박스안에 있는 Feature를 찾아서 표시해주는 레이어를 추가합니다.
dragBox.on('boxend', function(){
var extent = dragBox.getGeometry().getExtent();
var findlayer = sample_layer;
//boxFeatures : dragBox안에 잡힌 Feature Array
var boxFeatures = findlayer.getSource().getFeaturesInExtent(extent).filter(
(feature)=> feature getGeometry().intersectsExtent(extent)
)
chkLayer.getSource().clear();
chkLayer.getSource().addFeatures(boxFeatures);
});
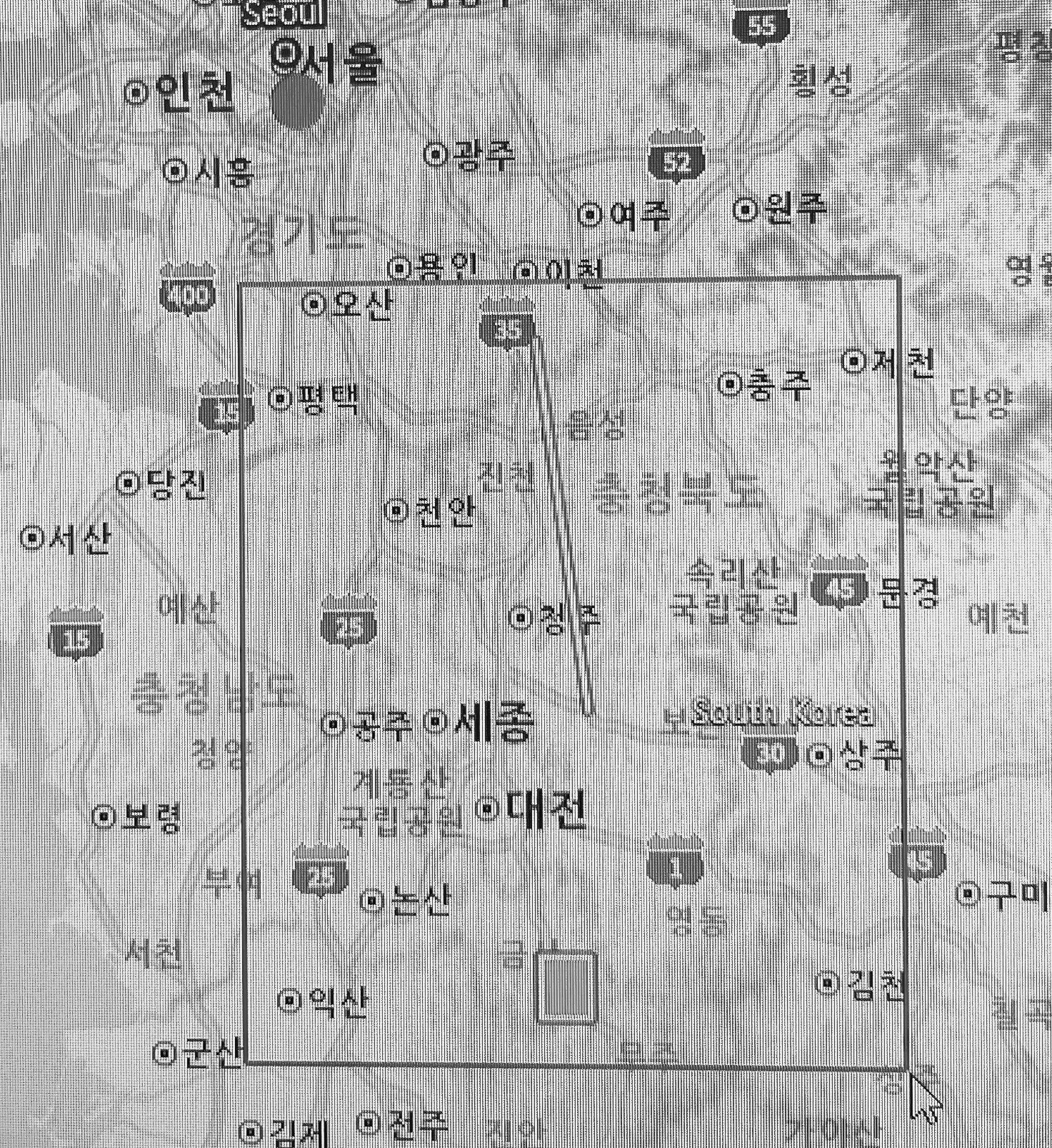
3번까지 적용한 다음 드래그를 했을경우 아래사진과 같이 스타일이 적용된걸 확인하실 수 있습니다.
*박스안에 있는 Feature들은 소스속 boxFeatures로 변수에 담아두었습니다.

'IT개발' 카테고리의 다른 글
| [Openlayers] ol.style.icon image사이즈 조절방법 (0) | 2023.10.05 |
|---|---|
| [openlayers] Feature에 style적용하는 방법 + (ol.style.icon) (0) | 2023.10.05 |
| [Openlayers] 지도상에 클릭한 지점 위도,경도 좌표얻기 (0) | 2023.09.21 |
| [Openlayers] 점, 선, 면 Feature 그리기 (0) | 2023.09.20 |
| 오라클 Clob데이터 (Mybatis resultMap 처리방식) (0) | 2023.09.15 |



