*버전: openlayers6 기준 입니다.
이번 포스팅은 Openlayers에서 지도상에 마우스로
클릭한 지점에 표시(Point)를 찍고,
해당 클릭한 지점의 위도와 경도를 얻는방법을 알아보도록 하겠습니다.
우선 지도상에 나타낼 point Feature를 생성하는 기본적인 틀은 지난 포스팅과 같습니다.
https://teammoca.tistory.com/m/20
Openlayers 점, 선, 면 Feature 그리기
1.오픈레이어스(OpenLayers)란 웹브라우저에서 지도, GIS라이브러리를 사용할 수 있게 제공하는 오픈소스 자바스크립트 라이브러리입니다. 이번 포스팅은 Openlayers에서 많이 쓰이는 주요 객체들 중 F
teammoca.tistory.com
그러나 이번 포스팅은 마우스를 찍는 시점에 point를 생성하는것이므로 map객체의 on 이벤트를 통해 생성합니다.
var click_layer = new ol.layer.Vector({
source: new ol.source.Vector(),
style : new ol.style.Style({ // 스타일
image: new ol.style.Circle({
radius : 10,
fill: new ol.style.Fill({
color : 'blue'
}),
})
});
window.map.addLayer(click_layer);
window.map.on('click', function(e){
var coord = e.coordinate; //EPSG: 3857
var lonlatArr = ol.proj.transform(e.coordinate, 'EPSG: 3857' , 'EPSG:4326');
var lon = lonlatArr[0];
var lat = lonlatArr[1];
var feature = new ol.Feature ({
geometry: new ol.geom.Point (coord)
});
click_layer.getSource().clear(): // source 초기화
click_layer.getSource().addFeature(feature); // feature 추가
console.log ("lon: "+lon+"\nlat:"+lat);
});map.on 이벤트를 통해 point값을 얻어낼 수 있고 이 point값을 Proj4.js의 transform api를 통해 위도,경도 좌표로 변환하여 내가 찍은 지점의 위도와 경도를 확인하실 수 있습니다.
ol.proj.transform(e.coordinate, 'EPSG: 3857' , 'EPSG:4326');
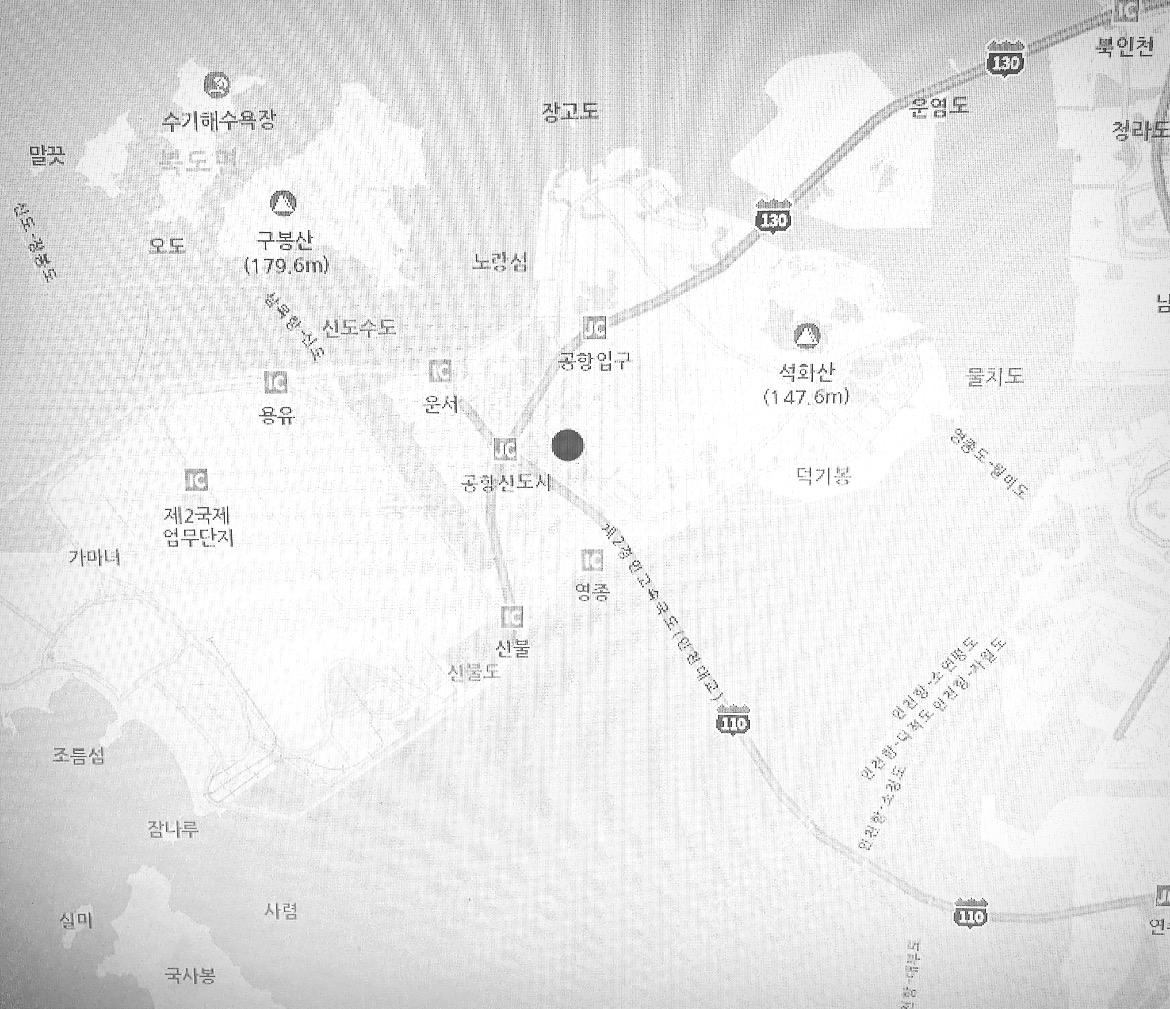
위 코드를 실행시키면 아래와 같이 지도상에 점이 찍힙니다.

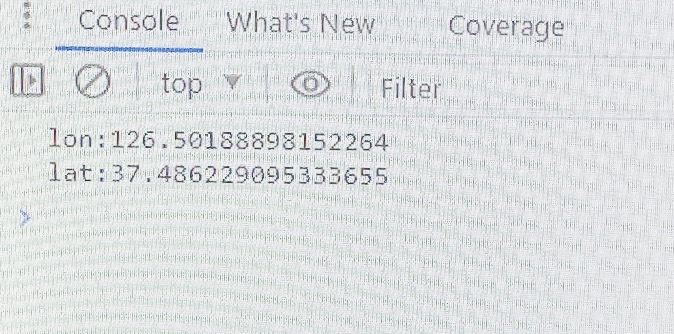
관리자도구창을 열어보면 콘솔에 위도(lat), 경도(lon) 좌표가 찍힌걸 확인하실 수 있습니다

'IT개발' 카테고리의 다른 글
| [openlayers] Feature에 style적용하는 방법 + (ol.style.icon) (0) | 2023.10.05 |
|---|---|
| [Openlayers] 드래그영역속에 있는 Feature 찾기 (0) | 2023.09.25 |
| [Openlayers] 점, 선, 면 Feature 그리기 (0) | 2023.09.20 |
| 오라클 Clob데이터 (Mybatis resultMap 처리방식) (0) | 2023.09.15 |
| SQL WITH절 (0) | 2023.08.31 |



