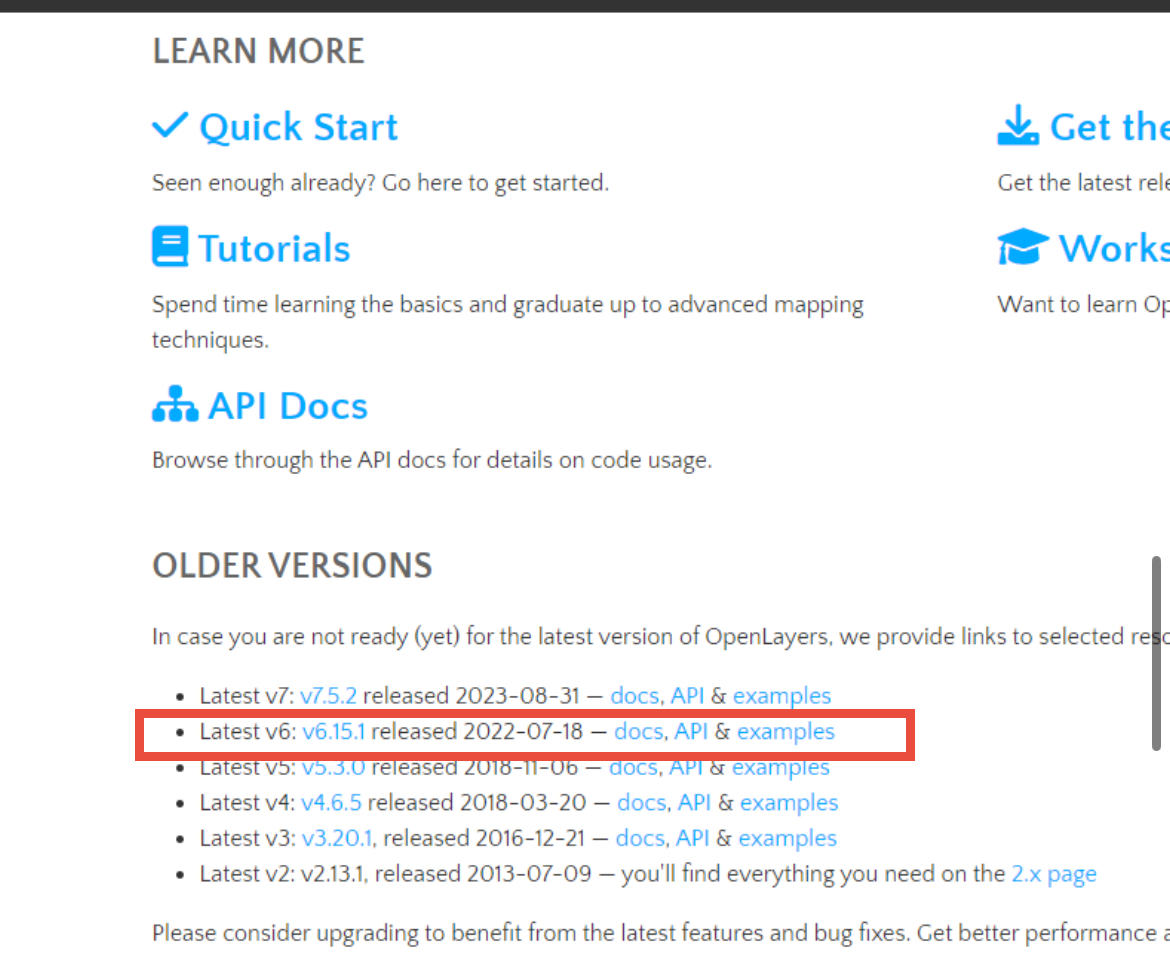
https://openlayers.org 접속하셔서 다운받습니다.
(해당 포스팅은 v6.15.1 버전 기준으로 작성함)
OpenLayers - Welcome
A high-performance, feature-packed library for all your mapping needs.
openlayers.org

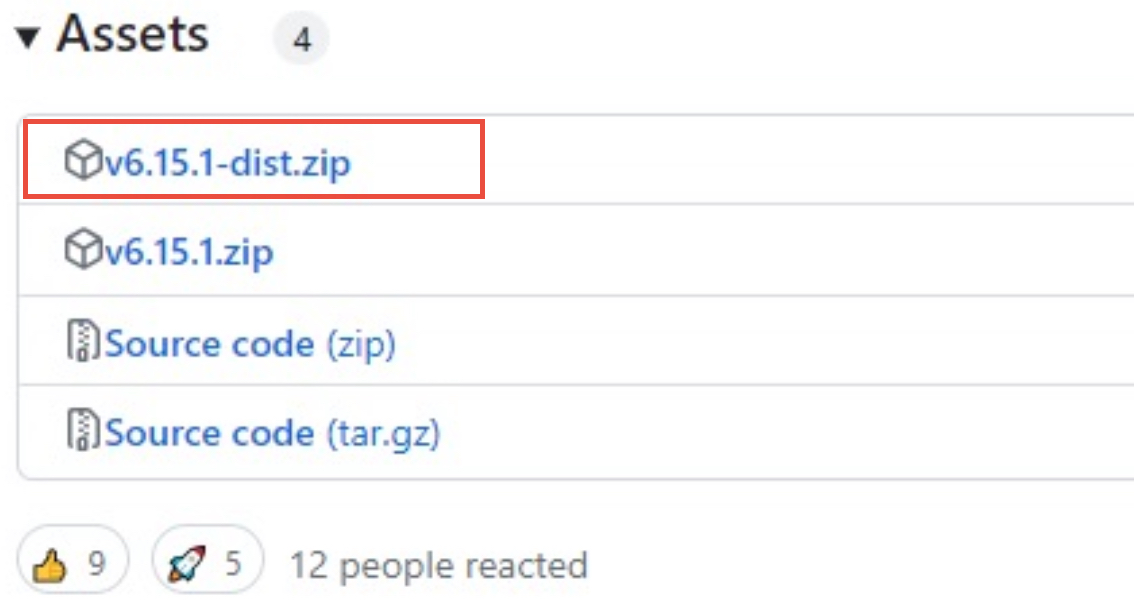
저희 포스팅에선 소스(js, css)만 필요하므로 v6.15.1-dist.zip 파일을 다운로드 합니다.

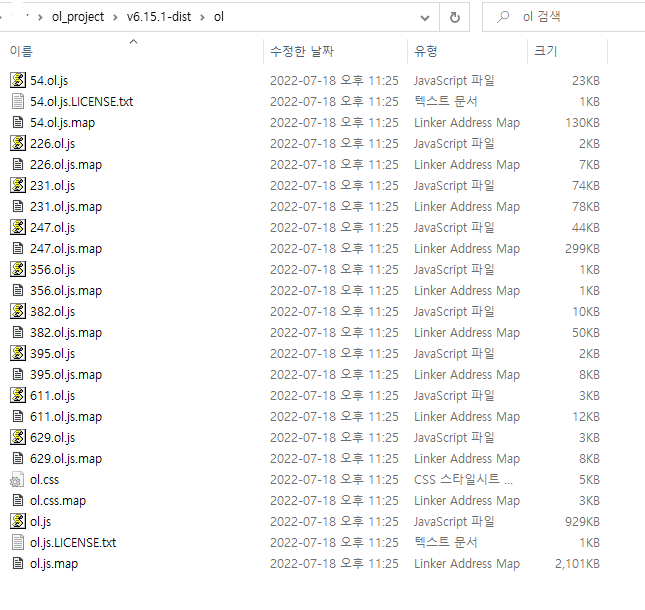
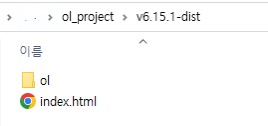
다운로드 하고 압축을 풀면 아래와 같은 파일들이 나오는데 제 포스팅에서는 ol이라는 디렉토리를 하나 생성해서 그 안에 넣어주었습니다.

지도를 띄울 index.html이라는 파일을 하나 생성합니다.

index.html을 열어서 ol.js와 ol.css등 필요한 파일들을 링크시켜줍니다.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>OpenLayers</title>
<link rel="stylesheet" href="ol/ol.css">
<script src='ol/ol.js'></script>
<script>
//script 영역
<script>
</head>
<body>
<div id="map" class="map"></div>
</body>
</html>
환경 세팅은 간단하게 마쳤으니
이번 포스팅에서는 간단하게 OSM(OpenStreetMap) 오픈소스 방식의 무료 지도 서비스를 이용하여 지도를 띄워보겠습니다.
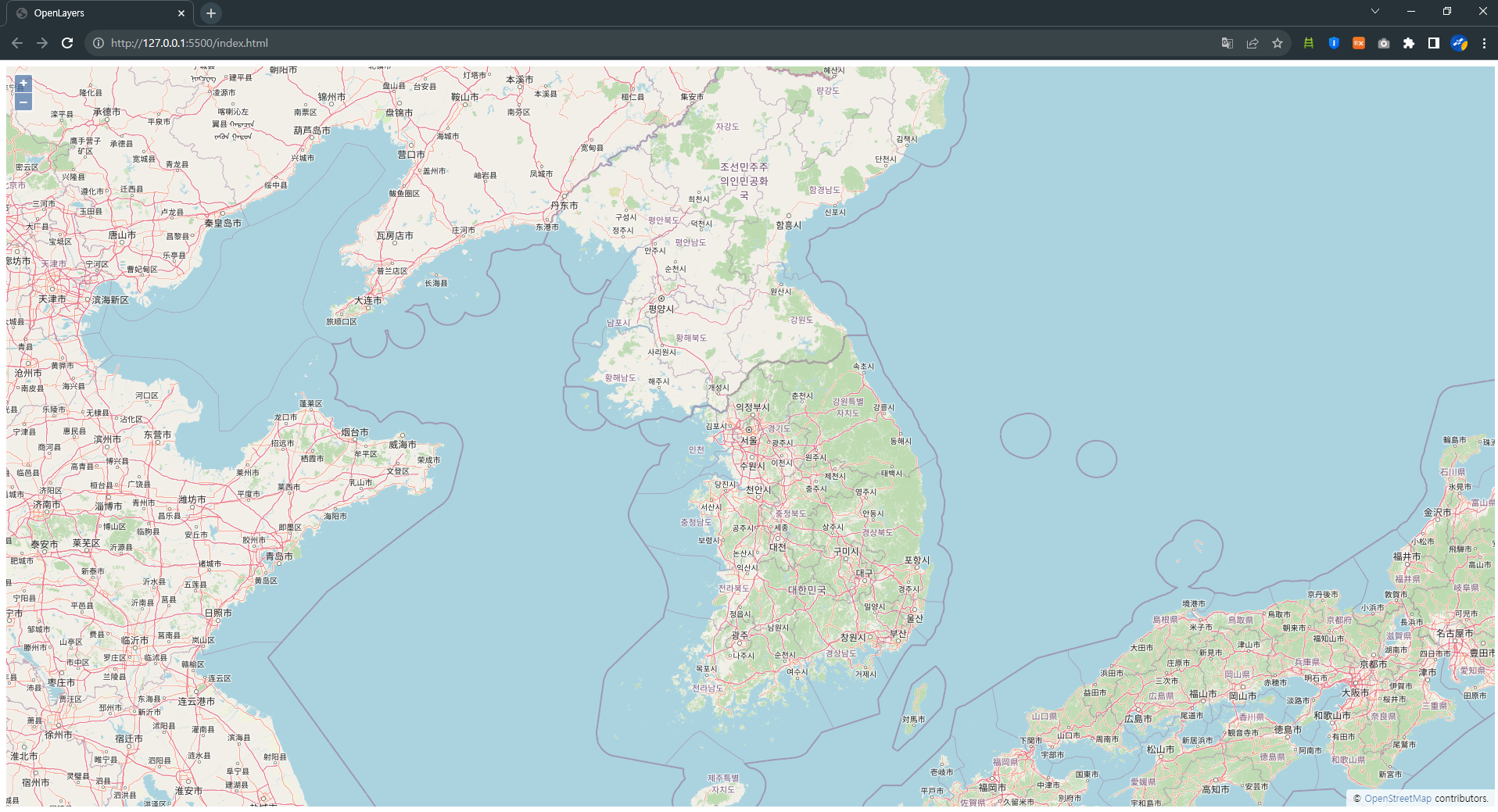
스크립트 영역에서 아래와 같이 map객체를 생성시켜준다면 아래와 같이 지도가 띄워지는 걸 확인하실 수 있습니다.
window.onload = ()=>{
// 맵 객체 생성
mainBgMap = new ol.Map({
// 지도가 표시될 div id
target: 'mapArea',
// 레이어 추가
layers: [
// 타일 레이어 추가 (OpenStreetMap)
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
// 중심 좌표 설정 (위도, 경도)
center: ol.proj.transform([127, 37.5], 'EPSG:4326', 'EPSG:3857'),
// 줌 레벨 설정(1~20)
zoom: 7
})
});
}
다음 포스팅에선 지도를 표시하는 방식에 대해 설명하도록 하겠습니다.
'IT개발' 카테고리의 다른 글
| [React] React에서 모든화면에서 공통함수 또는 제이쿼리 접근하기 (0) | 2023.11.14 |
|---|---|
| [openlayers] 지도표현방식(WMS, TMS) (0) | 2023.10.26 |
| 데이터베이스 문자함수(LOWER, UPPER, TRIM, SUBSTR, REPLACE) (0) | 2023.10.13 |
| [Openlayers] ol-ext FixedPopup (0) | 2023.10.12 |
| [Openlayers] ol.style.icon image사이즈 조절방법 (0) | 2023.10.05 |



