1. Spring Boot 프로젝트폴더에 create-react-app 을 이용하여 react프로젝트를 설치합니다.
예시) create-react-app ./front ( front 폴더 속에 생성)

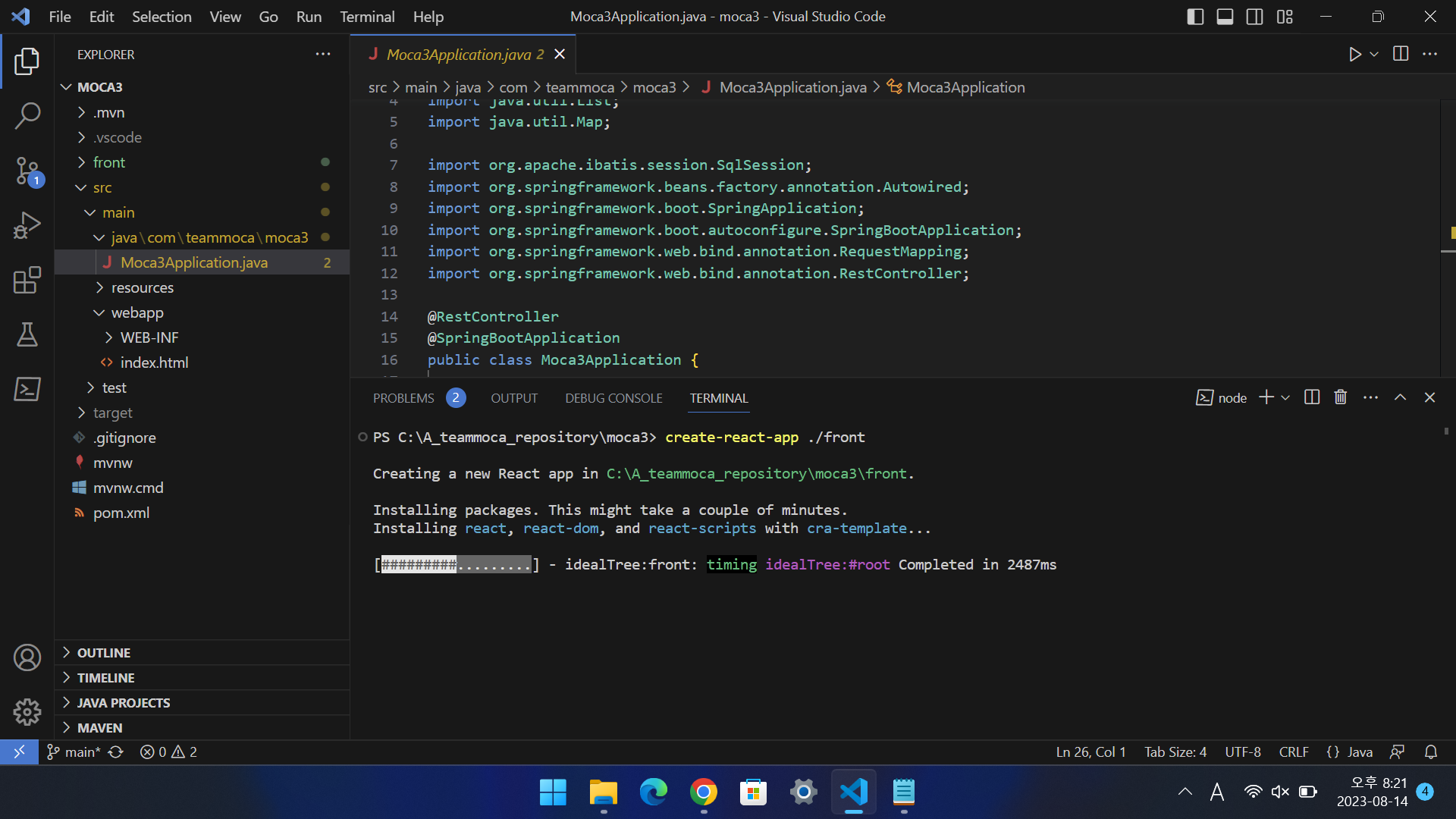
2. react프로젝트 생성중인 화면

3. ./front/ 폴더 아래에 react 가 정상적으로 설치가 되었다면
package.json 파일을 열어서 proxy를 설정합니다.
프록시 설정이유는 spring boot port를 8080으로 설정하였고 react는 기본적으로 3000의 포트로 설정됩니다.
기본적으로 포트가 다를경우 통신이 불가한데,
이때 react package.json파일에 프록시 설정을 해준다면 react가 다른서버와 통신이 가능합니다.

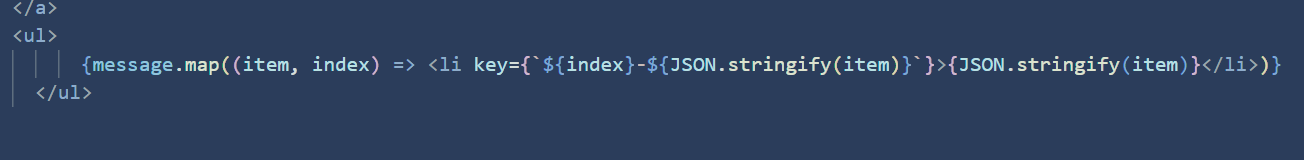
4. App.js에서 통신된 값을 화면상에서 확인 할 수 있게 코드를 아래와 같이 작성합니다.


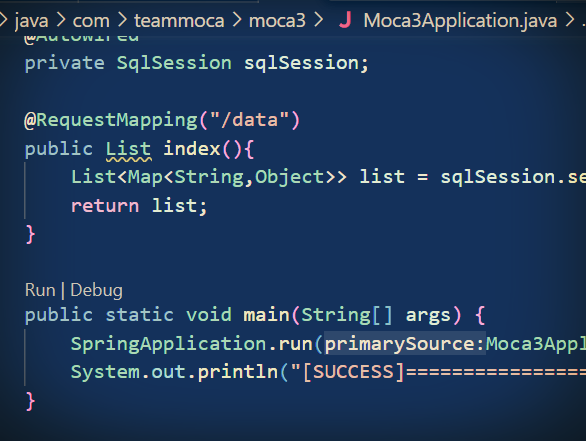
5. Spring boot 프로젝트를 실행시킵니다.

6. terminal을 새로 열어서 react 도 실행시킵니다. 이때 실행이 완료된다면 브라우저가 열립니다.
명령어 : npm start

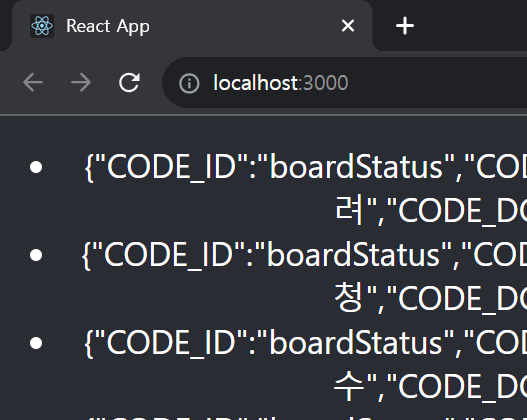
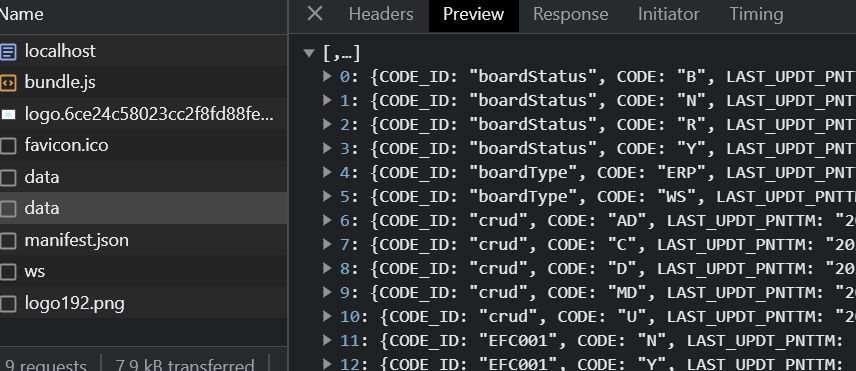
7. localhost:3000에 들어가서 react 페이지에 통신이 잘 되었는지 확인하실 수 있습니다.


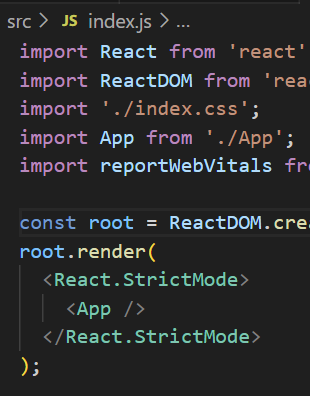
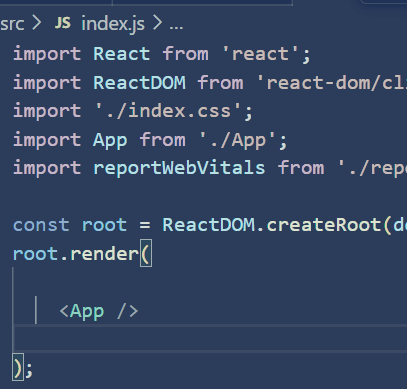
8. 주의할점 create-react-app을 통해 react를 설치할 경우 /src/index.js 에 React.StrictMode가 자동 생성되는데
이는 실행할때 App.js가 두번씩 실행되므로 지워주는게 좋습니다.


'IT개발' 카테고리의 다른 글
| css text-transform 과 websquare를 사용한 input 입력값제어 (0) | 2023.08.30 |
|---|---|
| 계층형쿼리 START WITH ~ CONNECT BY PRIOR (0) | 2023.08.28 |
| 웹스퀘어(websquare5) 기본교육 (0) | 2023.08.12 |
| HTML5 CSS 위치속성 position 배우기 (0) | 2023.08.09 |
| 로컬postgreSql 설치와 awsRDS에서 postgreSql 인스턴스생성하고 DBeaver로 접속하기 (0) | 2023.08.09 |



