(주)인스웨이브의 표준웹기반 UI/UX상용솔루션 websquare5 기본교육을 시작합니다.
목차
1. 설치
툴설치는 이클립스기반이라 압축만해제함
엔진설치는 웹어플리케이션구성후 websquare폴더와 lib를 포함시킴
2.개발환경(폴더구조,구동환경(java,jsp기반was))
websquare폴더에는 config.xml로 js,css,컴포넌트들속성의 공통적용을함
lib폴더에는 웹스퀘어엔진jar과 관련의존성있는 라이브러리들위치함
websquare_home폴더는 라이센스가 들어있고 파일업로드관련설정이 있음
WEB-INF/web.xml에는 웹스퀘어 servlet등록
3.툴설정
웹스퀘어실행을 위한 context와 contextPath설정은 웹스퀘어화면파일(.xml)최초실행시 설정함
화면그릴때 컴포넌트아이디 자동부여옵션
파일탐색기에 나오는 파일명옆에 화면한글명과 작성자가 표기되도록하는옵션
6.화면개발
개발언어(현재ES6)
소스전체구조(onpageload,dataCollection,script,body)
조회조건용 datamap만들기
조회조건그리기
조회조건ref설정로 datamap연결
그리드그리기
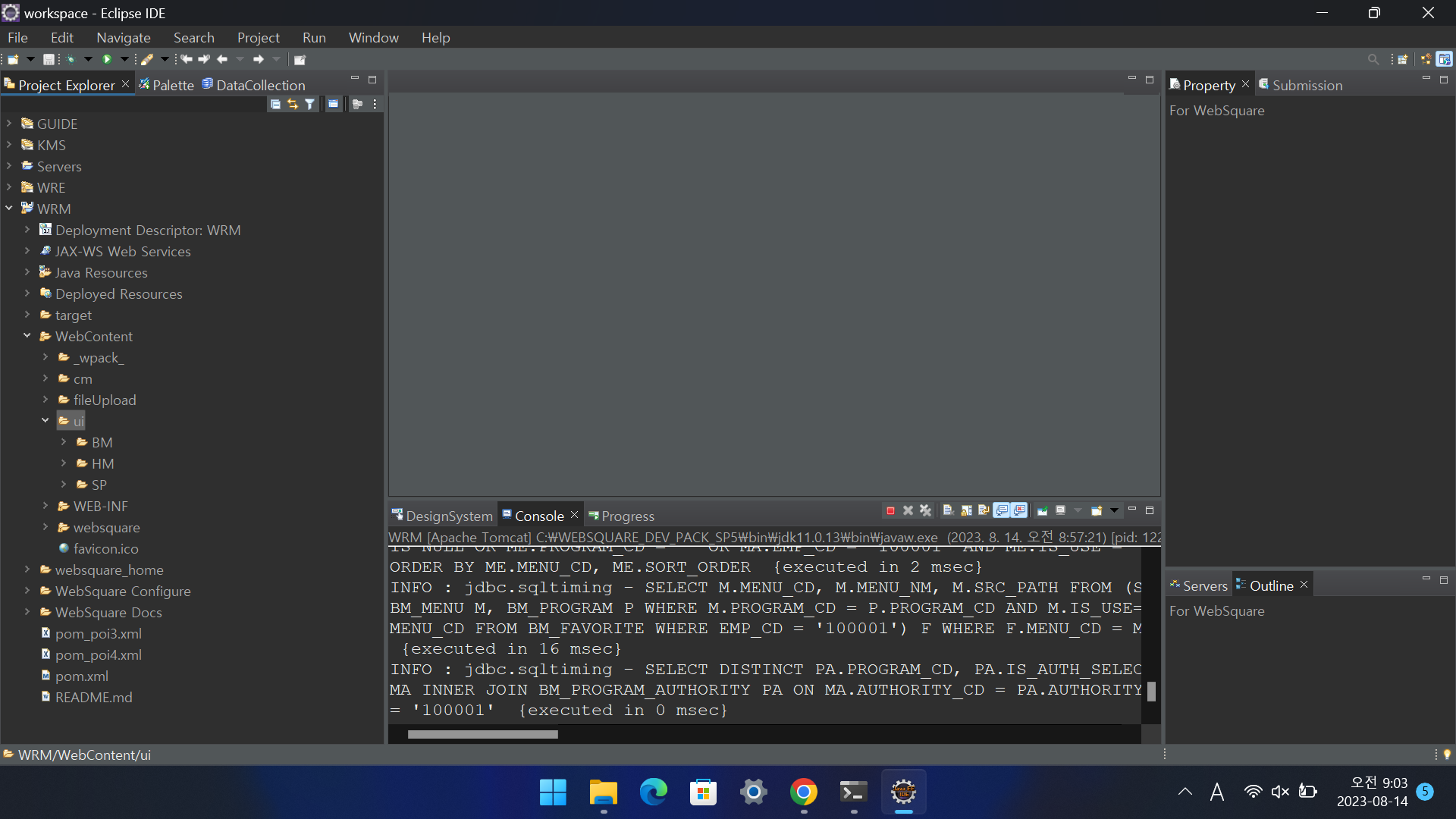
파일탐색기에 프로젝트 기본구조가 보입니다.

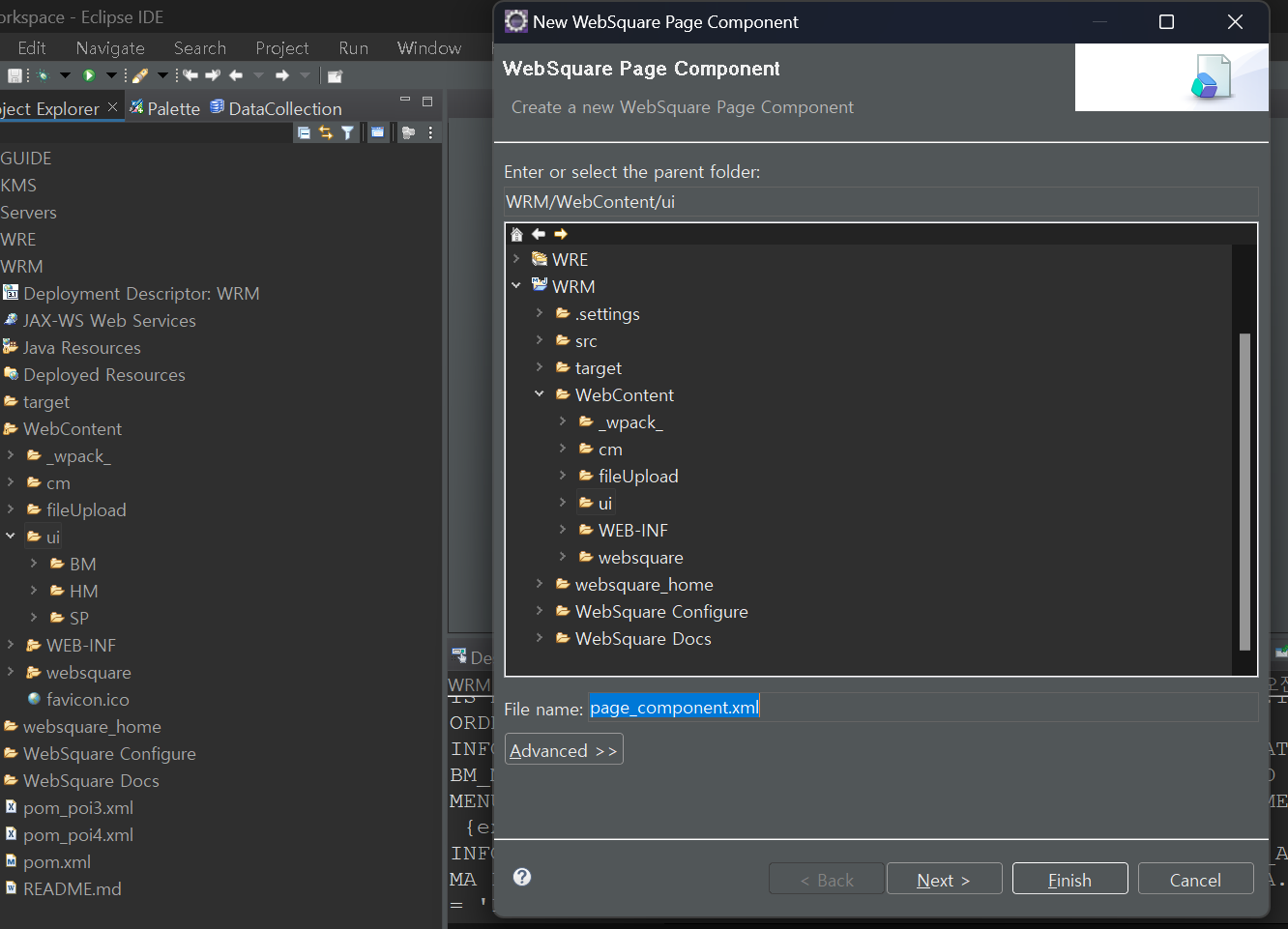
기본웹구조 context root에 새페이지를 만들어보겠습니다

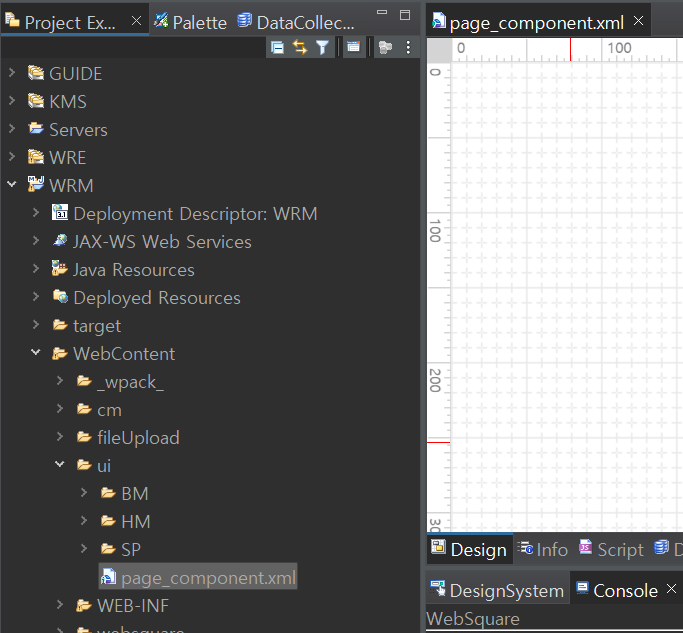
새페이지가 생성되면 디자인탭이 활성화되어 있습니다.

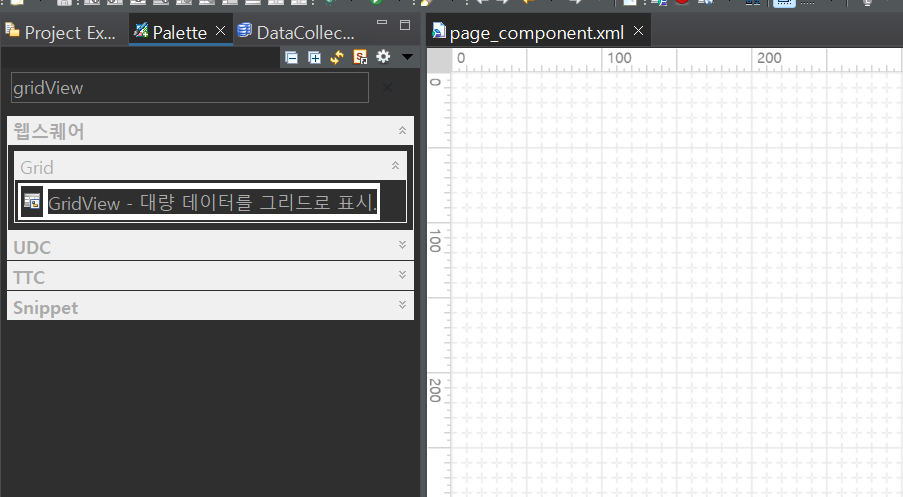
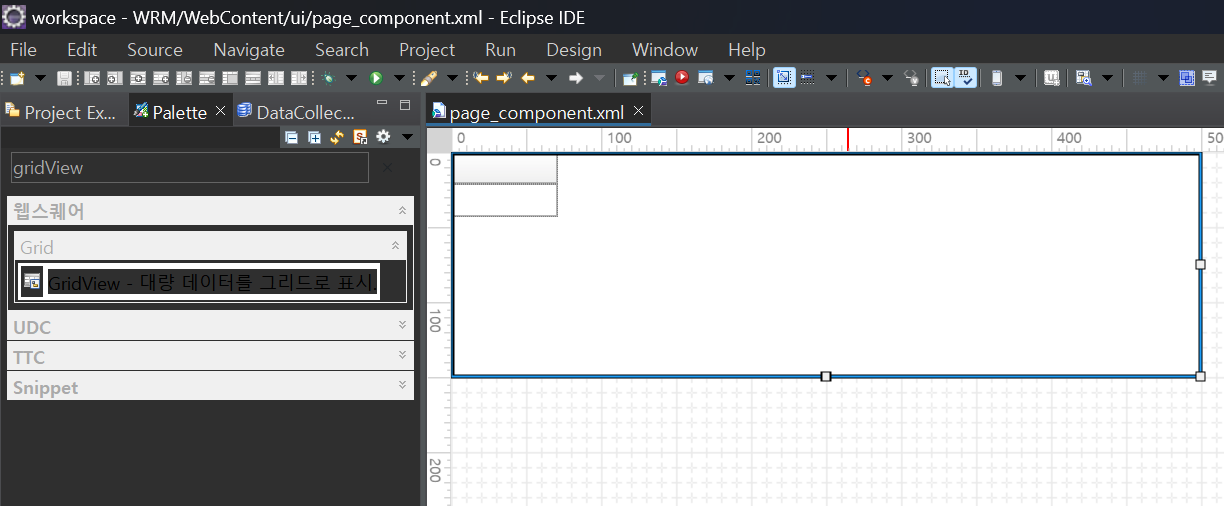
Palette뷰에서 gridview를 검색합니다

gridview선택하여 page에 추가합니다
한개의 기본cell이 보입니딘

그리드용 datalist만들기
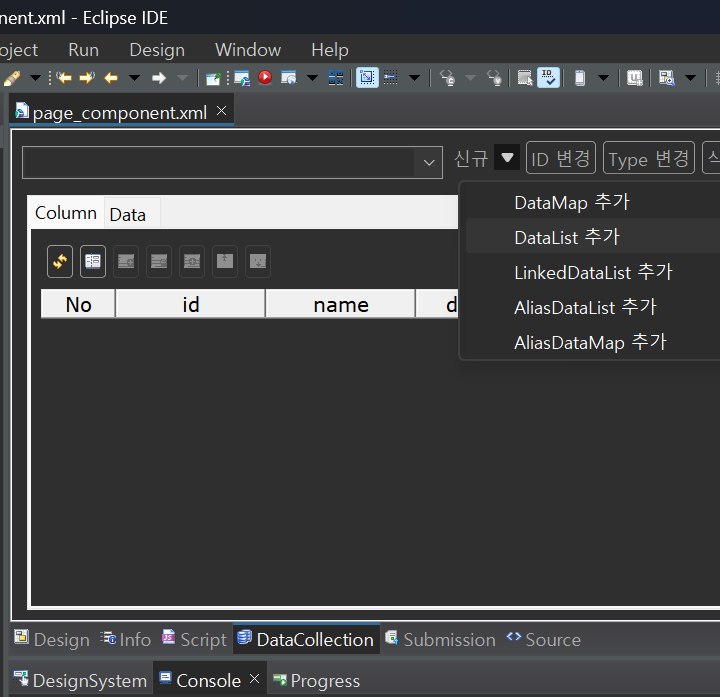
page하단탭 datacollection을 선택한후
'신규'선택 ,DataList추가를 선택합니다

메모장이나 엑셀 등 편집기에서 컬럼을 세로로 나열한후
예)
이름
나이
주소
취미
복사 붙여넣기하면 데이터리스트가 자동구성됩니다

data탭을 클릭하시면 sample데이터를 추가할수있습니다

이제 그리드와 데이터리스트를 연결하여 자동으로 그리드컬럼구성을 해보겠습니다.
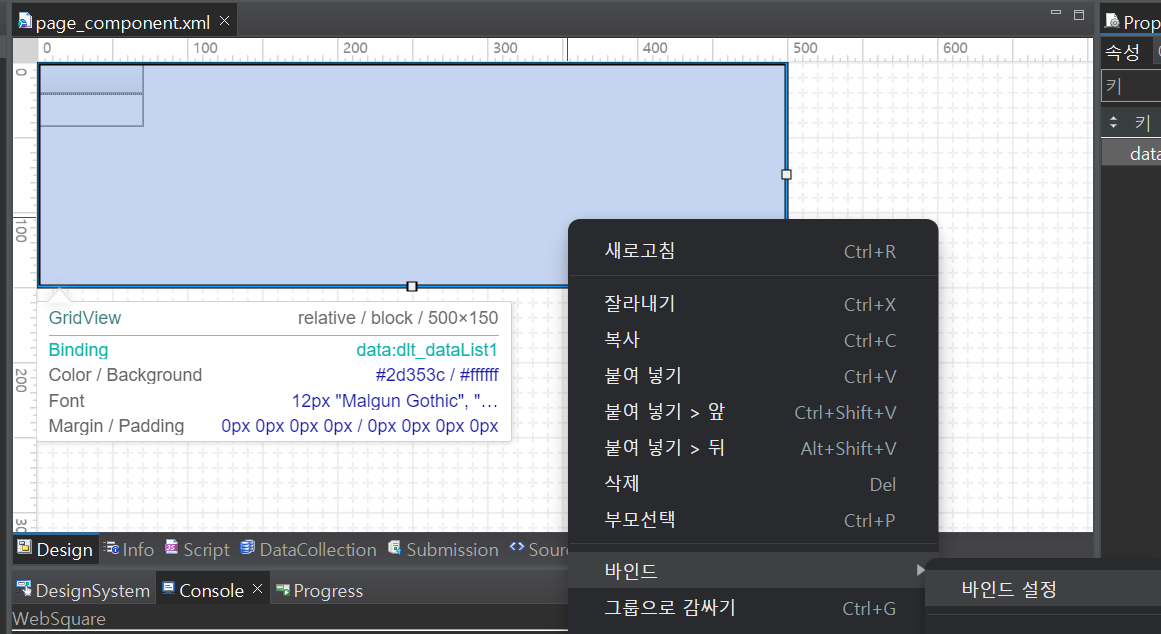
gridview선택,마우스우클릭하여 '바인드'선택합니다

데이터리스트 선택합니다


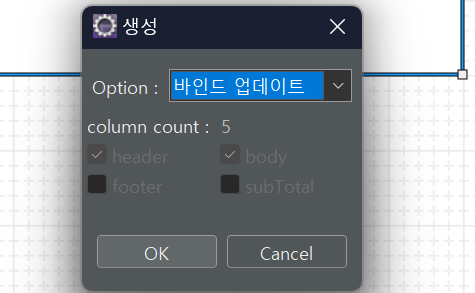
ok 클릭하시면 기본구조가 자동으로 만들어집니다

테스트해보시면 샘플데이터가 보여집니다
테스트url은
/websquare/websquare.html?w2xPath=/ui/페이지명.xml 입니다

서브미션만들기
테스트용json url만들기
조회버튼 이벤트걸기
서브미션호출
서브미션done에 debugger걸기
네트워크탭
7.주요컴포넌트(개발중인시스템접속하여 시연)
UDC(컴포넌트를만들수있는컴포넌트)
WFRAME
피벗
차트
스케쥴캘린더
웹에디터
MDI(윈도우컨테이너)
위젯컨테이너
탭컨트롤
파일업로드
8.주요개념
SPA(scope,scwin)
웹스퀘어도움말(API document)보는법(help)
웹스퀘어 디버그기능(주소,소스,데이터)
promise,async-await
9.연관제품
pro-works(backend framework)
w-gear(pc agent)
w-craft(ui언어전환툴)
w-browser(전용브라우저)
w-hibrid(모바일개발툴킷)
websquare2(xml기반)
websquare5(json기반)
'IT개발' 카테고리의 다른 글
| 계층형쿼리 START WITH ~ CONNECT BY PRIOR (0) | 2023.08.28 |
|---|---|
| Spring Boot 프로젝트에 React프로젝트 연동하기 (0) | 2023.08.14 |
| HTML5 CSS 위치속성 position 배우기 (0) | 2023.08.09 |
| 로컬postgreSql 설치와 awsRDS에서 postgreSql 인스턴스생성하고 DBeaver로 접속하기 (0) | 2023.08.09 |
| WinSCP(putty)를 이용하여 Ubuntu서버에 접속하기 (AWS EC2 인스턴스 Ubuntu) (0) | 2023.08.08 |



